Which UI do you use? Pre built UI
Pre built UI
Custom UI
 Pre built UI
Pre built UIChanging Colours
It is possible to update the default theme with your colours to make it fit perfectly with your website by defining a few css variables in the style property to the ThirdParty.init call.
You have to specify the colors as RGB (see the following example), because we use the rgb and rgba functions to apply them.
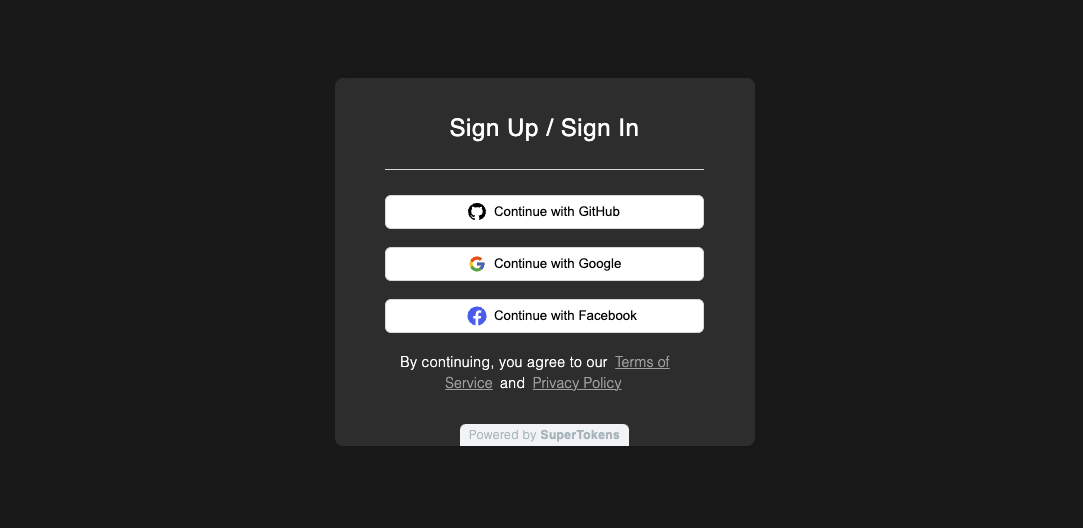
For example if your website uses a dark theme, here is how you can quickly customize it:
- ReactJS
- Angular
- Vue
// this goes in the auth route config of your frontend app (once the pre built UI script has been loaded)
(window as any).supertokensUIInit("supertokensui", {
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
style: `
[data-supertokens~=container] {
--palette-background: 51, 51, 51;
--palette-inputBackground: 41, 41, 41;
--palette-inputBorder: 41, 41, 41;
--palette-textTitle: 255, 255, 255;
--palette-textLabel: 255, 255, 255;
--palette-textPrimary: 255, 255, 255;
--palette-error: 173, 46, 46;
--palette-textInput: 169, 169, 169;
--palette-textLink: 169, 169, 169;
}
`,
recipeList: [ /* ... */]
});
import SuperTokens from "supertokens-auth-react";
SuperTokens.init({
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
style: `
[data-supertokens~=container] {
--palette-background: 51, 51, 51;
--palette-inputBackground: 41, 41, 41;
--palette-inputBorder: 41, 41, 41;
--palette-textTitle: 255, 255, 255;
--palette-textLabel: 255, 255, 255;
--palette-textPrimary: 255, 255, 255;
--palette-error: 173, 46, 46;
--palette-textInput: 169, 169, 169;
--palette-textLink: 169, 169, 169;
}
`,
recipeList: [ /* ... */]
});
// this goes in the auth route config of your frontend app (once the pre built UI script has been loaded)
(window as any).supertokensUIInit("supertokensui", {
appInfo: {
apiDomain: "...",
appName: "...",
websiteDomain: "..."
},
style: `
[data-supertokens~=container] {
--palette-background: 51, 51, 51;
--palette-inputBackground: 41, 41, 41;
--palette-inputBorder: 41, 41, 41;
--palette-textTitle: 255, 255, 255;
--palette-textLabel: 255, 255, 255;
--palette-textPrimary: 255, 255, 255;
--palette-error: 173, 46, 46;
--palette-textInput: 169, 169, 169;
--palette-textLink: 169, 169, 169;
}
`,
recipeList: [ /* ... */]
});

important
Changes to the palette will apply to all the UI components we provide. If you want to change a specific component, please see this section.
Palette values#
background:#
- Description: This value represent the background color of all forms.
- Default:
255, 255, 255
primary:#
- Description: This value represents the primary color used for displaying successful states and the loading circle shown in callback page post login.
- Default:
255, 155, 51(orange)
primaryBorder:#
- Description: This value represents the border color used for primary buttons.
- Default:
238, 141, 35(orange)
success:#
- Description: This value represents the color used on success events.
- Default:
65, 167, 0(green)
successBackground:#
- Description: This value represents the color used on as a background for success notifications.
- Default:
217, 255, 191(green)
error:#
- Description: This value represents the error color used for highlighting inputs with errors, and display error messages.
- Default:
255, 241, 235(red)
errorBackground:#
- Description: This value represents the error color used as a background for error notifications.
- Default:
255, 241, 235(red)
textTitle:#
- Description: This value represents the color of the title of each forms.
- Default:
34, 34, 34(black)

textPrimary:#
- Description: This value represents the main color used for subtitles and footer text.
- Default:
101, 101, 101(grey)

textLink:#
- Description: This value represents the color used for links (see the image above).
- Default:
0, 118, 255(blue)
superTokensBrandingBackground:#
- Description: This value controls the color of the SuperTokens branding element on the bottom of sign-in/up pages
- Default:
242, 245, 246(alice blue)
superTokensBrandingText:#
- Description: This value controls the color of the "Powered by SuperTokens" text on the bottom of sign-in/up pages
- Default:
173, 189, 196(heather grey)